Bonjour ! Alors que nous sommes engagés dans la production d'une première démo pour Outer Wonders, nous améliorons notre technologie, qui se montre de plus en plus capable d'afficher des décors aboutis. Nous vous proposons aujourd'hui un aperçu du processus de rendu des décors d'Outer Wonders !
Un rendu pensé pour le pixel art
Si vous avec déjà lu d'autres articles sur ce blog ou vu des images d'Outer Wonders sur Twitter, Facebook ou Instagram, vous avez certainement compris que le rendu d'Outer Wonders se base sur du pixel art.
Ceci a de multiples implications concrètes :
- tous les éléments de décor, ainsi que la caméra, doivent avoir leurs bordures alignées sur des bordures de pixels de l'écran ;
- toute forme d'interpolation doit être désactivée.
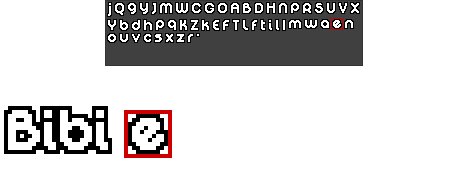
À titre d'exemple, voici deux rendus différents de Bibi.

Le rendu de Bibi à gauche a été réalisé sans interpolation, ce qui permet de préserver son apparence pixélisée. Le rendu de Bibi à droite, en revanche, a été réalisée avec l'interpolation typiquement mise en œuvre par défaut dans la plupart des moteurs de jeux, ce qui a pour effet de rendre son apparence floue. C'est bien entendu le rendu de gauche que nous avons retenu.
La profondeur insoupçonnée de la scène
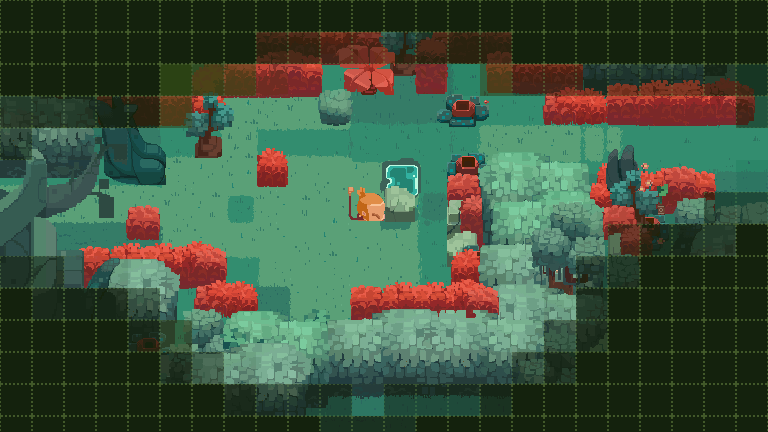
Pour apporter plus de richesse aux décors vus du dessus dans Outer Wonders, nous avons conçu notre modèle de scène par plans.
Nos outils nous offrent la possibilité de placer des éléments de décor par-dessus d'autres éléments de décor, et Bibi est bien entendu intégré à ce fonctionnement.
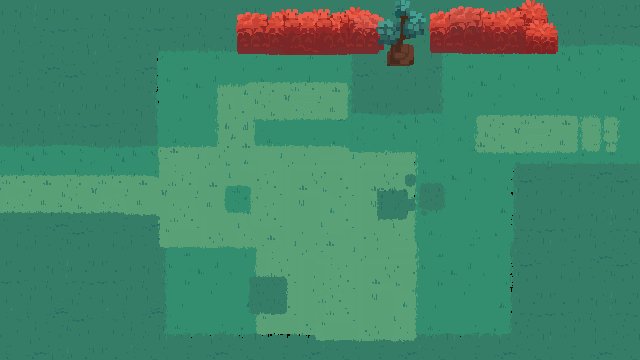
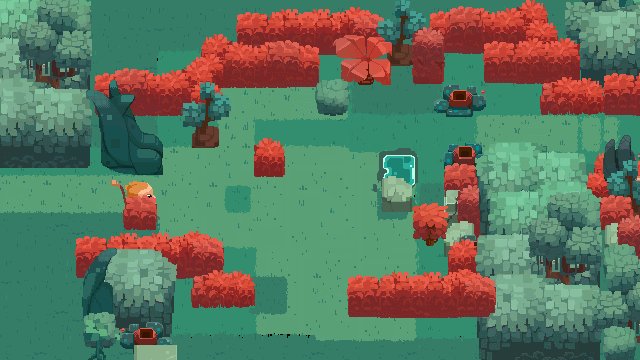
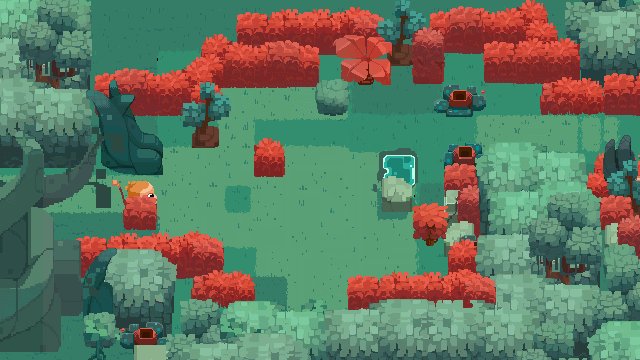
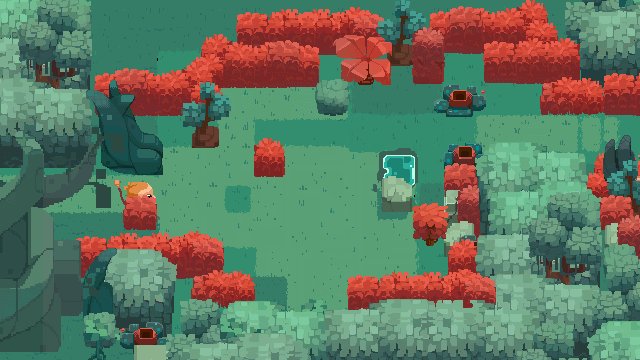
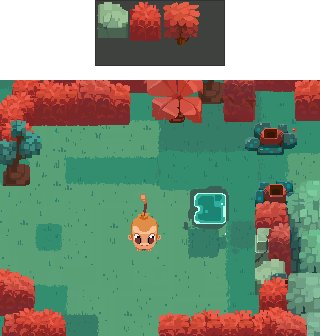
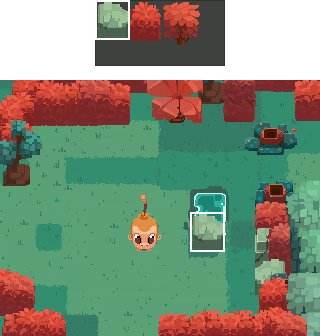
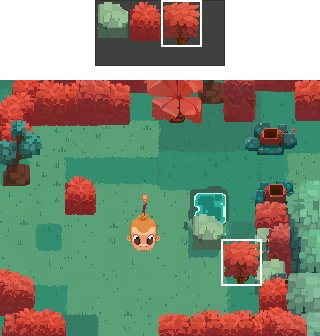
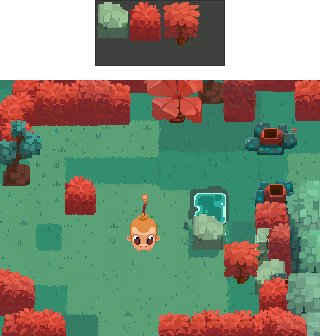
Voyez par exemple ci-dessous comment notre système produit le rendu de notre dernière énigme postée sur Twitter, Facebook ou Instagram, par incréments de 2 plans.

Des atlas de texture pour un rendu plus performant
Dans une optique d'optimisation, il est indispensable de minimiser le nombre de textures différentes utilisées au sein d'une même scène, quitte à ce que les textures aient des dimensions plus importantes.
C'est pourquoi, au chargement d'une énigme, les éléments de décor sont rassemblés dans des atlas de texture (aussi appelés sprite sheets), qui sont de grandes textures contenant de nombreux sprites (éléments de décor).
Un atlas ressemble à un assemblage de sprites, comme présenté dans l'exemple constitué de 3 sprites ci-dessous.

Un même atlas peut ainsi être utilisé comme source pour afficher de nombreux éléments de décor. Voyez l'exemple ci-dessous.

Bonus : le rendu de texte en pixel art
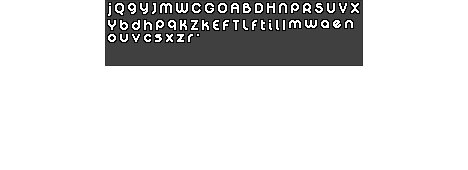
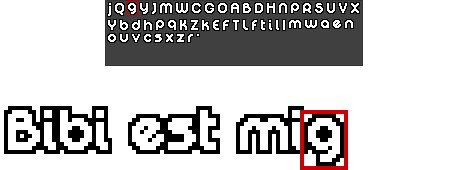
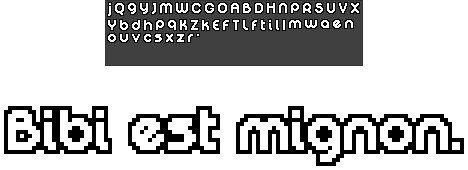
La notion d'atlas peut être étendue de façon à prendre en charge le rendu de texte ! Il existe de nombreux procédés différents pour le rendu de texte, mais l'utilisation d'atlas représentant les caractères pouvant être utilisés est très courante en pixel art.
L'exemple ci-dessous montre comment le texte "Bibi est mignon." peut être affiché en pixel art via un atlas des caractères de la police Digital Disco actuellement utilisée dans Outer Wonders.

Ceci conclut ce billet de blog ! Suivez-nous sur Twitter, Facebook et Instagram pour suivre nos actualités et avoir une nouvelle énigme tous les mercredis ! Suivez aussi notre flux RSS pour être tenus au courant de la publication de nouveaux billets de blog. Un serveur communautaire Discord est également en cours de préparation.
À bientôt !